You would think that with something like the Clouds filter it would be easy to create a fog effect in a photograph, and indeed it is possible to "fog" an image very quickly just by applying the Clouds filter to a new layer and then changing the layer’s Blending Mode to Screen. However, this rarely, if ever, looks truly authentic. To create a fog effect that looks convincing, we need to bear in mind two things:
Point 1 - In a photograph of real fog, the fog has the effect of lightening and desaturating the colours in the image and this effect increases with distance.
Point 2 - Objects in the foreground that extend into the middle distance area, or into the background plane of the image, remain unfogged. Notice how the nearest lamp-post in this photo of real fog isn't affected by the fog in the background:
So here's what to do:
Step 1: Open a suitable image in Photoshop. Here's mine:
Step 2: Add a Hue/Saturation adjustment layer (Click the Create new fill or adjustment layer icon at the bottom of the Layers palette and then select Hue/Saturation..., or select Layer > New Adjustment Layer > Hue/Saturation... from the menu). Change the settings to the following:
Click OK to apply the Hue/Saturation layer. Your original image will have totally disappeared, but don't panic!
Step 3: Press D on the keyboard to set default colours (black foreground and white background), then press G to select the Gradient tool. Make sure that you have the Foreground to Background gradient selected, and that Linear Gradient is also selected. Click on the Layer Mask thumbnail in the Layers palette, then click and drag from the bottom of the image to the top. Your image should now look something like this:
Step 4: With the Hue/Saturation layer's Layer Mask still selected, use a fairly large, soft-edged brush to paint black onto any foreground areas that extend into the "fogged" area. This clears the fog away, further helping to give the fog layer the illusion of depth. In the above image, I cleared the fog from the bush in the foreground.
If you think the effect is too extreme you can always lower the Opacity of the Hue/Saturation layer, or double-click its thumbnail in the Layers palette to bring up the Hue/Saturation dialog and change the settings to reduce the effect.
You could leave it at that (and I've seen photos of real fog that look just like this), but to give the image that extra bit of pizazz you can add some texture to the fog as follows:
Step 5: Add a new layer between the Background layer and the Hue/Saturation layer. Let's call this layer Mist. Select the Rectangular Marquee tool and set Feather to something around 30 pixels:
Select an area that covers the middle distance in the image, like this:
Step 6: Select Filter > Render > Clouds to fill the selection with clouds. Press Ctrl+D to deselect.
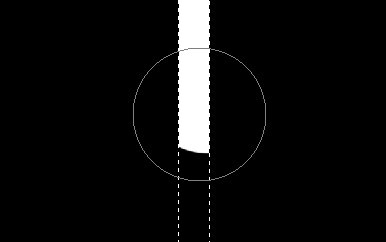
Step 7: Right-click the Mist layer in the Layers palette and select Blending Options. In the 'Blend If:' section of the Blending Options dialog box, Alt+click the little black stop at the left end of the 'This Layer:' gradient:
This splits the black stop into two. Click the right black stop and drag it way over to the right end of the gradient, so it looks something like this:
Click OK. Your fog should now have some texture in the middle distance:
Again, you could leave it like that, but for that final touch...
Step 8: With the Mist layer still active, Select Edit > Transform > Perspective. Drag the corner handles until you have a trapezoid shape like this:
Press Return or click on the Commit Transform button.
Step 9: Select Edit > Transform > Scale. Change the Width setting in the toolbar (W:) to 1000%, then press Return or click on the Commit Transform button:
You might find you need to tweak the Mist layer's blending options a little to enhance the detail of the mist trails, or adjust the Opacity of either the Hue/Saturation layer or the Mist layer (or both). You might also need to use the Eraser tool on the Mist layer to clear any unwanted mist from the foreground. Anyhow, here's what I ended up with: